レスポンシブサイトに必須!wordpressで動画をレスポンシブ対応にしてくれるプラグイン『Advanced Responsive Video Embedder』
動画を紹介するサイトを運営している場合、テーマ自体はレスポンシブ対応しているがyoutubeなどからページに埋め込んだ動画がレスポンシブ対応しておらず、スマホで見た場合に表示が崩れて困っている方がいると思います。
そんなときは、今回紹介するプラグイン『Advanced Responsive Video Embedder』を使えば簡単に動画をレスポンシブ対応にすることができます。では実際に『Advanced Responsive Video Embedder』の設定方法を説明していきます。
目次
①Advanced Responsive Video Embedderをインストール・有効化する
Advanced Responsive Video Embedderはwordpressの公式ディレクトリに対応していますので、まずはダッシュボードのプラグイン⇒プラグインの新規追加の画面に移動 し、「Advanced Responsive Video Embedder」のキーワードでプラグインを検索しインストールしてください。
次に、インストールしたプラグインの中からAdvanced Responsive Video Embedderを探し「有効化」します。
②Advanced Responsive Video Embedderの設定を行う
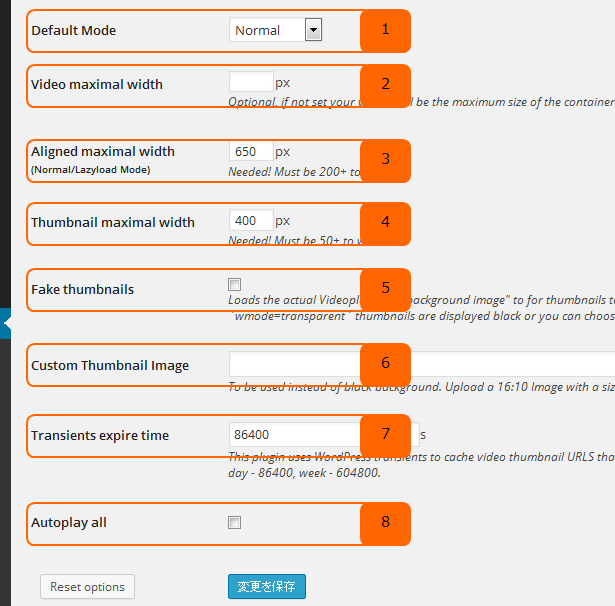
次に、ダッシュボードの「設定」の中から「A.R. Video Embedder」を選択してAdvanced Responsive Video Embedderの設定を行います。
1.Default Mode
Lazyload・Normal・Thmbnailの中から選択します。通常は「Normal」を選べばOKです。
2.Video maximal width
動画の幅を選択できます。環境に合わせて設定します。
3.Aligned maximal width
私はテンプレートの幅より少し狭めて設定しますが、デフォルトのままでも問題ありません。
4.Thumbnail maximal width
モードで「Thmbnail」を選んだ際の幅になります。
5.Fake thumbnails
チェックを外します。
6.Custom Thumbnail Image
使用しない場合は空白のままでOKです。
7.Transients expire time
タイムアウト値を設定します。(基本的にはデフォルトでOKです)画像では86400秒=24時間で設定してあります。
8.Autoplay all
動画を自動再生する場合はチェックを入れますが、自動再生したくは無いので私はチェックを外します。
設定が終わったら、「変更を保存」ボタンを押し設定内容を反映させます。
③Advanced Responsive Video Embedderを使用してページ内に動画を配置する
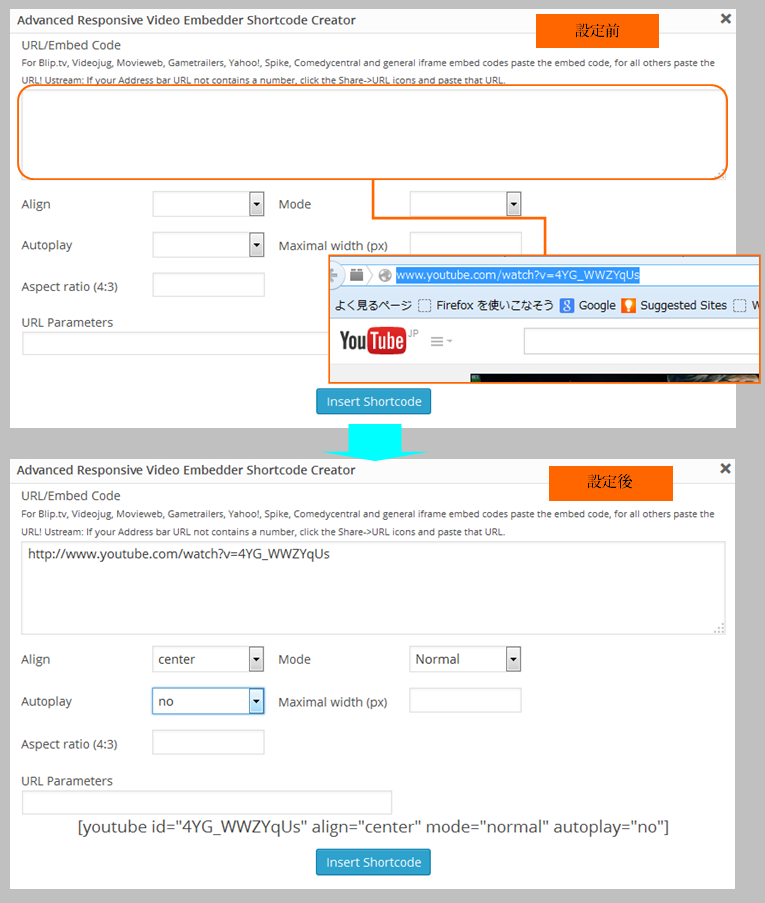
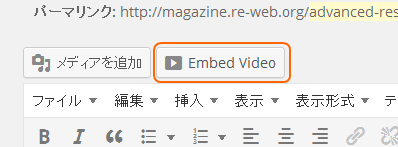
次に動画を設置したいページに移動し、「Embed Video」を選択します。

下記設定画面が開くので、設定を行います。
URL/Embed Code
ここに埋め込みたい動画のURLやHTMLタグを入力します。
Align
動画の配置位置を設定します。
Mode
動画の設置形式を選択します。ここではNormalを選択しています。
Autoplay
動画の自動再生有無を選択します。
あとは「Insert Shortcode」を選択すれば、ページ内にショートコードが配置されますのでプレビューなどで確認してください。
まとめ
これでAdvanced Responsive Video Embedderの使い方については完了です。最近はパソコンからのアクセスよりスマホからのアクセスの方が多くなっていますので、レスポンシブ対応はこれからますます重要になってきます。wordpressには今回紹介したプラグインのように簡単にレスポンシブ対応を行える機能が豊富にありますので、是非活用していきましょう。