wordpressで固定ページや投稿内にGoogleマップを簡単に設置できるプラグイン『Simple Map』
ホームページやサイトを構築していると、例えば企業ホームページ内の会社住所やイベント会場の住所などを記載することがありますが、このとき一緒に地図を表示しておくとより親切で説明の際にもスムーズになると思います。そこで今回は、地図(Googleマップ)を簡単に設置できるプラグイン「Simple Map」を紹介します。
目次
①Simple Mapをインストール・有効化する
Simple Mapはwordpressの公式ディレクトリに対応していますので、まずはダッシュボードのプラグイン⇒プラグインの新規追加の画面に移動 し、「Simple Map」のキーワードでプラグインを検索しインストールしてください。
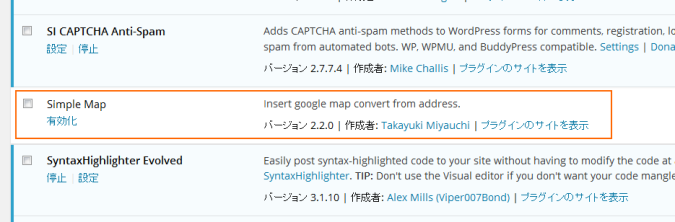
次に、インストールしたプラグインの中からSimple Mapを探し「有効化」します。

②固定ページ内や投稿内にショートコードを使用して地図を設置する。
次に、地図を設置したい固定ページや投稿を開き、ビジュアルモードで「【map】表示したい住所【/map】」のように記載します。
※上記「【】」は「[]」に置き換えて使用してください。
Simple Map設定値
今回は例として、東京都庁の住所「東京都新宿区西新宿2−8−1」を指定しました。

Simple Map設定内容(デフォルト)
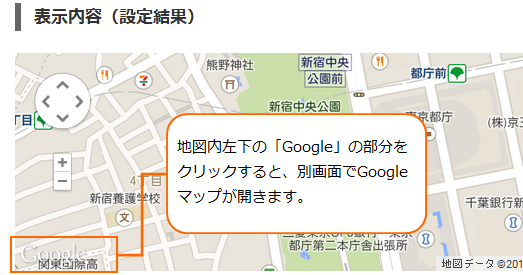
表示内容(設定結果)
なお、Simple Mapでは地図の幅と高さを指定することも可能です。設定する場合は、住所の前の部分に「【map width=”100%” height=”500px”】」というような形で設定します。
※上記「【】」は「[]」に置き換えて使用してください。
「width」が幅、「height」が高さとなり、それぞれの後ろの数値で指定します。数値の単位には「%」と「px(ピクセル)」が使用できます。
Simple Map設定値 ※幅と高さ指定バージョン

Simple Map設定内容(幅&高さ指定)
表示内容(設定結果) ※幅と高さ指定バージョン
このようにサイズ変更が可能ですので、用途に合わせて設定してみてください。
まとめ
Simple Mapプラグインの使い方は以上となりますが、基本的にプラグインをインストールしてショートコードを用いるだけですので簡単だったと思います。なお、補足ですがSimple Mapプラグインで表示した地図上左下部分の「Google」の文字をクリックすると、別画面でGoogleマップが開きますので。

Simple Map補足説明